Elionic è un progetto demo, in realtà una vera e propria spike, realizzato per esplorare la possibilità di utilizzare contemporaneamente le tecnologie Ionic ed Electron.
Ionic è un framework per la relizzare App per dispositivi mobili (con Android, iOS o WindowsMobile) utilizzando le tecnlogie tipiche dello sviluppo web: Javascript, CSS e HTML.
Anche con il framework Electron si utilizzano le stesse tecnlogie, ma lo scopo è quello di realizzare programmi desktop che funzionino su pc su cui gira Windows, MacOS oppure Linux.
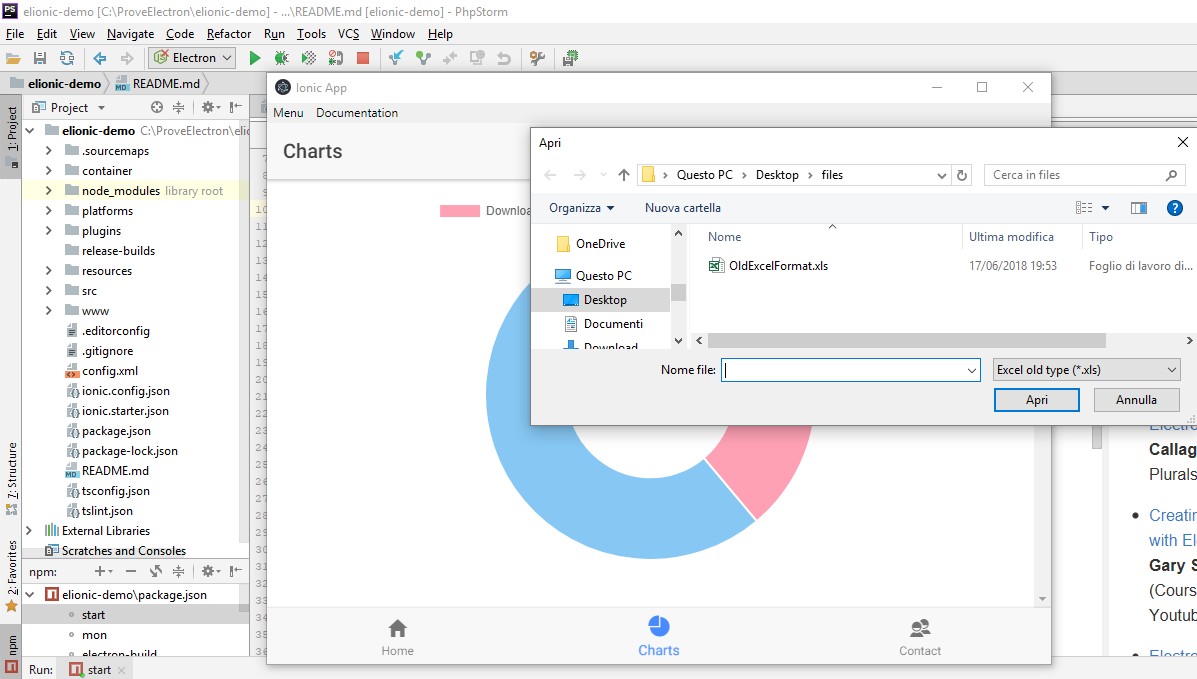
Mettendo insieme queste tecologie si potrebbe realizzare un’unica applicazione che potrebbe girare sia su dispositivi mobili che su pc.
ATTENZIONE !!
A tre anni di distanza il contenuto di questo post è ormai obsoleto. E’ ora possibile realizzare applicazioni desktop utlizzando Ionic ed Electron in modo molto più semplice. In pratica includendo Electron in una app Ionic5.
In questo post Simon Grimm spiega come fare.
Elionic è una spike il cui scopo è quello di vedere le potenzialità di una tale applicazione e le difficoltà di realizzazione.
L’idea nasce da una discussione nata da una mia domanda sul forum di Ionic.
Il progetto è pubblicato su Bitbucket: Elionic su Bitbucket.
I pacchetti di installazione sono pubblicati su GitHub: Elionic su GitHub.
Fonti e riferimenti:
- Creating Cross-platform Apps with Ionic and Electron, Michael Callaghan on Pluralsight.
- Creating Desktop Apps with Electron Tutorial, Gary Simon on Coursetro.com.
- Electron: documentazione ufficiale.
- Ionic: documentazione ufficiale.
- ng2-charts: Angular directives for Chart.js.
- js-xlsx: Utlizzo della libreria con Electron.