Electron è un framework sviluppato dal team di GitHub per la realizzare applicazioni desktop multipiattaforma utilizzando Javascript, HTML e CSS.
In pratica, utilizzando tecnologie tipiche dello sviluppo Web, è possibile realizzare dei programmi desktop che possono essere installati ed utilizzati su sistemi Windows, iOS e Linux.
Electron utilizza come backend Node.js, come frontend il browser Chromium e il tool npm per la gestione di pacchetti e librerie.
Alcuni esempi di programmi realizzati con questa tecnologia sono: Visual Studio Code, Discord, Slack, GitHub desktop, WhatsApp desktop.
Come si può realizzare velocemente una semplice applicazione con Electron?
Ecco i passi che ho seguito utilizzando le guide trovate online, installando, prima di Electron i framework indispensabili per il suo utilizzo: Node.js e npm e dei programmi utili per lo sviluppo e la gestione del software: Visual Studio Code (VSC) e GIT:
-
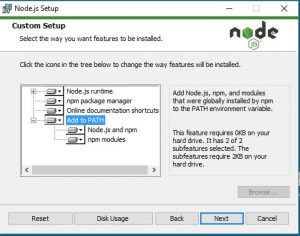
- Scaricare e installare Node.js sul proprio computer. Su Windows basta scaricare il pacchetto di installazione ed eseguirlo. In alcuni casi è necessario disattivare l’antivirus, nel mio caso AVG, affinché l’installazione abbia successo.

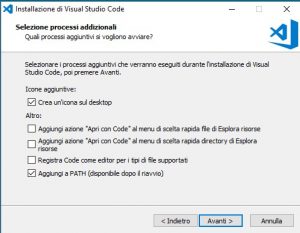
- Facoltativo: Se non si dispone di un editor si può installare Visual Studio Code che tra l’altro è stato realizzato proprio con Electron. Si può verificare con il comando “code -v” di averlo installato correttamente.

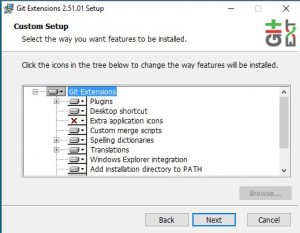
- Facoltativo: Se non si dispone di un client Git si può installare Git Extensions:

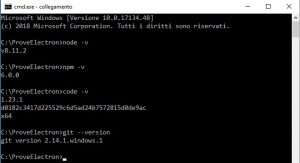
- Aprire il prompt dei comandi (Tasto Win +R, scrivere cmd, premere Invio) e verificare che la procedura del passo precedente abbia installato correttamente Node.js e Npm e li abbia inseriti nel path di sistema digitando prima “node -v” e poi “npm -v“. Allo stesso modo si possono verificare le versioni installate di Visual Studio Code (“code -v“) e Git Extensions (“git –version“).

Verifica dei prerequisiti - Per installare globalmente il framework vero e proprio riaprire il prompt dei comandi e scriver il comando:
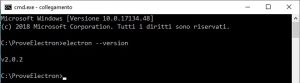
npm install electron -g - Per verificare che Electron sia installato globalmente e inserito nel path, aprire il prompt dei comandi di Windows e digitare “electron –version”:

- Con questa sequenza di comandi, invece, si scarica, si installa e si esegue un semplice programma di esempio che sarà poi possibile modificare a proprio piacimento:
# Clona il repository Quick Start $ git clone https://github.com/electron/electron-quick-start # Vai al repository $ cd electron-quick-start # Installa le librerie ed esegui $ npm install && npm start - A questo punto si dovrebbe aprire il programma di esempio electron-quick-start:

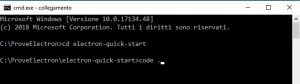
Prima esecuzione del programma electron-quick-start - A questo punto, utilizzando il prompt dei comandi di Windows, entrare nella cartella electron-quick-start (nel mio caso C:\ProveElectron\electron-quick-start), digitare “code .” e premere Invio per aprire il progetto con Visual Studio Code.

Apertura del progetto electron-quick-start con VSC - In VSC, nella colonna di sinistra (Esplora Risorse), sono elencati i file di progetto. I principali sono main.js e index.html. Possiamo modificare il file index.html e sostituire la frase “Hello world” con qualcos’altro. Io l’ho sostituito con “Hello Claudio”.

- Dopo aver salvato il codice, rieseguire il programma dal prompt dei comandi, digitando il comando “npm start” (sempre all’interno della directory electron-quick-start).

- Scaricare e installare Node.js sul proprio computer. Su Windows basta scaricare il pacchetto di installazione ed eseguirlo. In alcuni casi è necessario disattivare l’antivirus, nel mio caso AVG, affinché l’installazione abbia successo.
Bibliografia: