E’ ora di riprendere il progetto dell’IoP. E’ trascorso più di un anno da quando ho acquistato Agrumino Lemon e, nonostante sia un dispositivo che mi piace molto, finora non ho avuto molto tempo per fare degli esperimenti.
Fin dall’inizio l’idea è stata quella di avere uno strumento che effettuasse delle misure su una moltitudine di piante e le inviasse a un server per l’analisi dei dati.
La gestione del flusso dei dati del sistema definitivo dovrebbe essere fatta con il protocollo Mqtt ma ora, per riprendere velocemente in mano il progetto, ho voluto provare uno degli sketch già pronti e forniti da Lifely in modo da provare il funzionamento della scheda di rete integrata in Agrumino.
Quindi l’obiettivo dell’esperimento è provare lo sketch AgruminoThingSpeakJsonPost.ino che permette di inviare, tramite una rete WiFi, le misure effettuate da Agrumino [1] (temperatura, umidità e luminosità) al servizio ThingSpeak [3] che li raccoglie e li mostra in una dashboard.
Ingredienti
- Agrumino Lemon: Il dispositivo che misura l’umidità del terreno della pianta e la luminosità e la temperatura dell’ambiente circostante. Sul dispositivo è necessario che si sia già verificato il funzionamento con lo sketch base [2] [5].
- Thing Speak: E’ un servizio che permette di raccogliere dati per l’IoT utilizzando vari protocolli e mostrando in modo semplice il loro andamento su delle dashboard.
- IDE Arduino: Il software usato per modificare e compilare gli sketch e caricarli su Agrumino [2] [5].
- WiFiManager e ArduinoJson: Due librerie che devono essere installate sull’IDE Arduino come descritto nel paragrafo 2.3 della “Arduino Dev Guide” [2].
- Insomnia: Un programma gratuito per provare Api Rest.
- Una rete WiFi connessa ad Internet di cui si conoscano: SSID (nome della rete) e Chiave (password).
- Una pianta da monitorare.
Preparazione
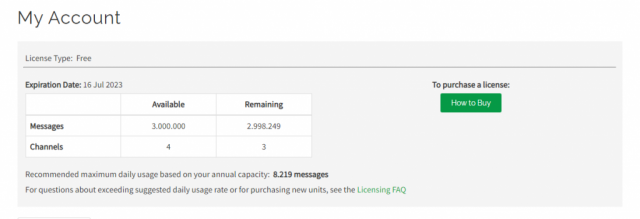
- Creazione di account su ThingSpeak e di un channel per la ricezione dei dati.
- Modifica, compilazione e caricamento dello sketch su Agrumino.
- Configurazione del collegamento WiFi su Agrumino.
- Esecuzione dello scketch e visualizzazione dei dati sulla dashboard.
1. Creazione di account su ThingSpeak e di un channel per la ricezione dei dati
La fase di configurazione di un canale su ThingSpeak prevede iseguenti passi:
- Registrarsi sul sito ThinghSpeak.
- Creare un nuovo canale cliccando su New Channel.
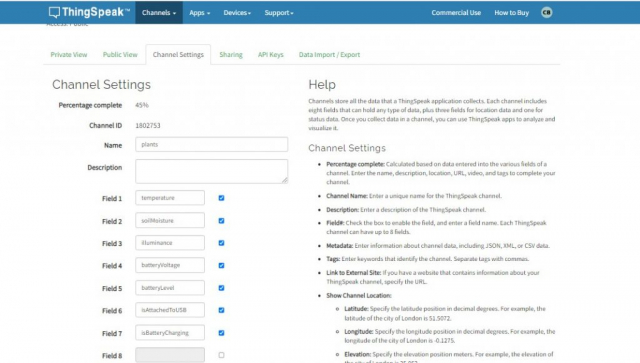
- Compilare i campi del canale in questo modo (i field contengono i dati che il sistema dovrà raccogliere e gestire) :
Name Plants (un nome a piacere) Description Una descrizione a piacere (facoltativo) Field1 temperature Field2 soilMoisture Field3 illuminance Field4 batteryVoltage Feild5 batteryLevel Field6 isAttachedToUsb Field7 isBatteryCharging Latitude Latitudine del posto in cui ci si trova (facoltativo) Longitude Longitudine del posto in cui ci si trova (facoltativo) - Cliccare su Save Channel.
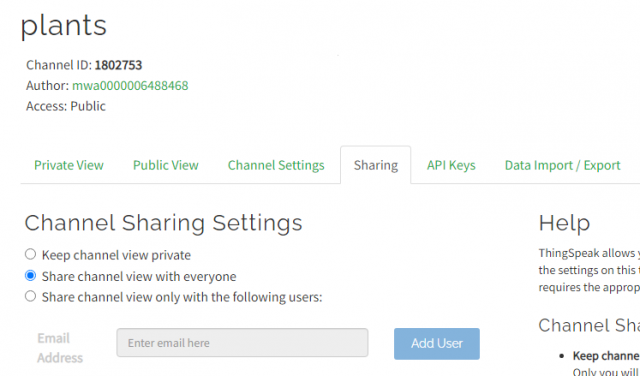
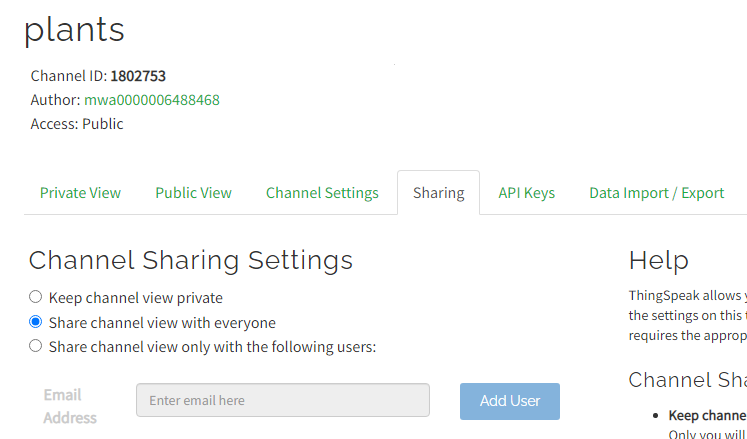
- Cliccare sul tab Sharing che dovrebbe essere comparso dopo il salvataggio del canale.
- Impostare il livello di visibilità del canale, per esempio selezionando: “Share channel view with everyone.“

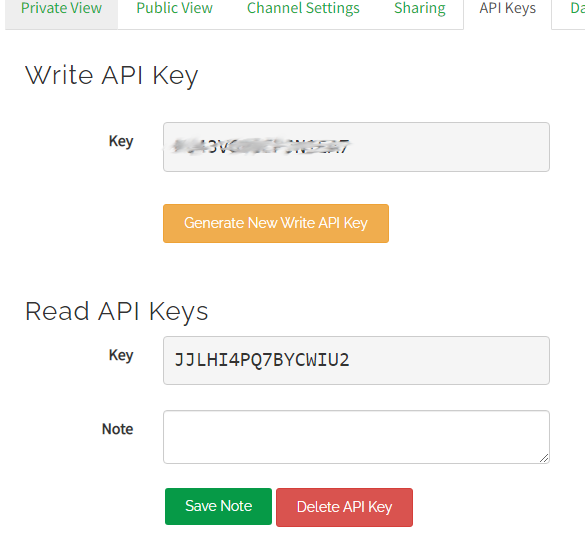
- Cliccare su API Keys per visualizzare le chiavi da usare per leggere e scrivere i dati nel proprio canale: Read Api Key e Write Api Key.

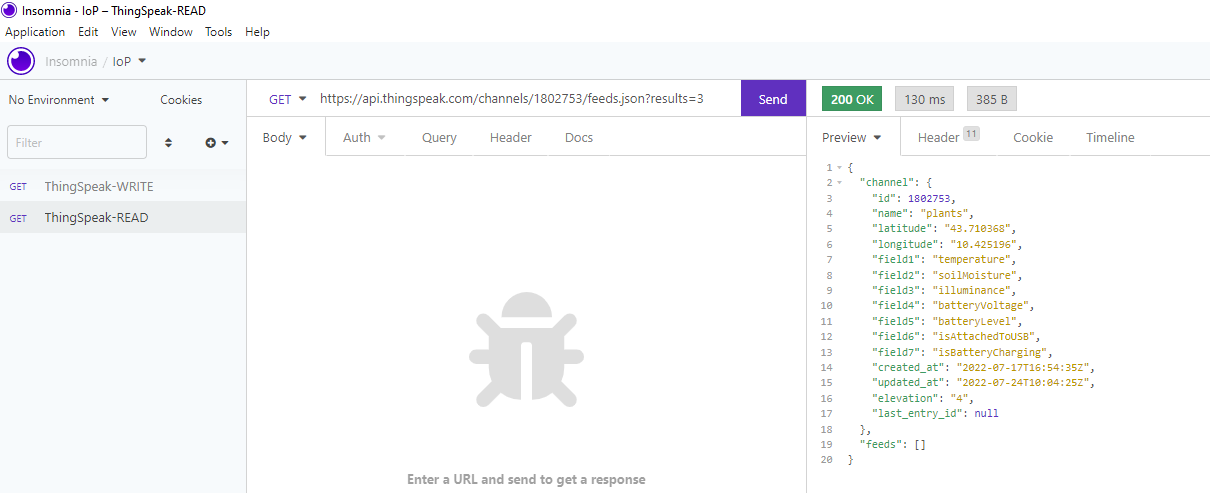
- Aprire Insomnia, creare una Request Collection e poi una Http Request di tipo GET per verificare che il canale risponda alle richieste. Una richiesta di esempio potrebbe essere:
https://api.thingspeak.com/channels/1802753/feeds.json?results=3 - Assicurarsi che il numero nell’Url (es. 1802753) sia l’ID del canale appena creato. Non c’è bisogno di specificare il token perché il servizio lo abbiamo impostato come pubblico.

- Con Insomnia si può creare un’altra Http Request, sempre di tipo GET, per provare a scrivere qualcosa nel canale. L’url da utilizzare è:
https://api.thingspeak.com/update?api_key=<write_api_key>&field1=45
- Verificare che, rieseguendo la lettura del canale, si visualizzi il dato appena registrato.
2. Modifica, compilazione e caricamento dello sketch su Agrumino.
Per effettuare questo test è necessario aprire nell’Arduino Ide lo sketch AgruminoThingSpeakJsonPost.ino che è incluso nella libreria fornita da Lifely o che può essere scaricato da GitHub [2] [8]. Questo sketch utilizza due librerie importanti:
- WiFiManager: Libreria che permette di utilizzare il chip integrato in Agrumino in modo da definire un Access Point con il quale lo sketch invia i dati su Internet. L’Access Point, una volta in esecuzione, va configurato in modo che possa utilizzare una rete WiFi di cui si hanno le credenziali di accesso.
- ArduinoJson: Liberia per la lettura e la produzione di messaggi in formato Json.
Il manuale per lo sviluppatore di Agrumino fornisce tutte le informazioni necessarie per verificare la presenza di queste librerire. A questo punto è necessario:
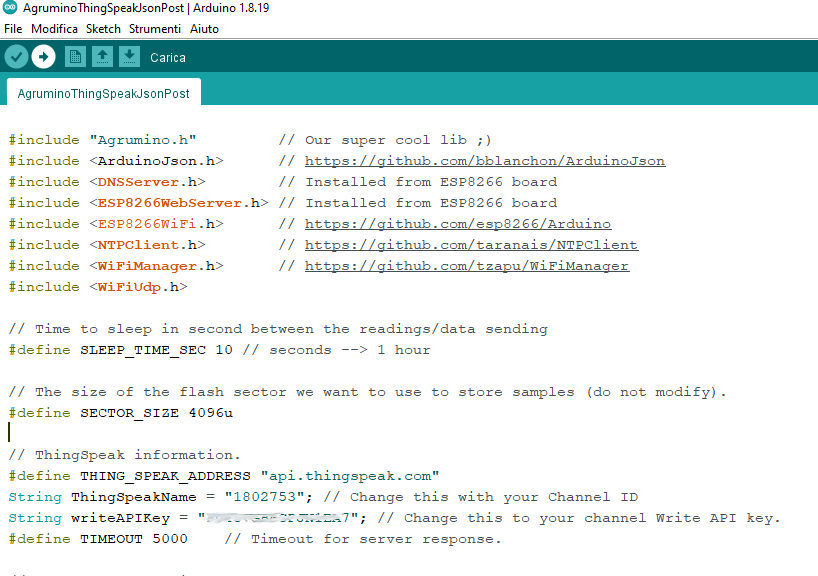
- Modificare nello script le variabili ThingSpeakName e writeAPIKey con rispettivamente l’ID e la chiave di scrittura del Canale creato in precedenza.
- Compilare lo sketch (utilizzando il secondo pulsante in alto a sinistra dell’Ide Arduino):

- Collegare Agrumino tramite Usb al computer.
- Caricare lo sketch (utilizzando il secondo pulsante in alto a sinistra dell’Ide Arduino) e aspettare che vada in esecuzione.
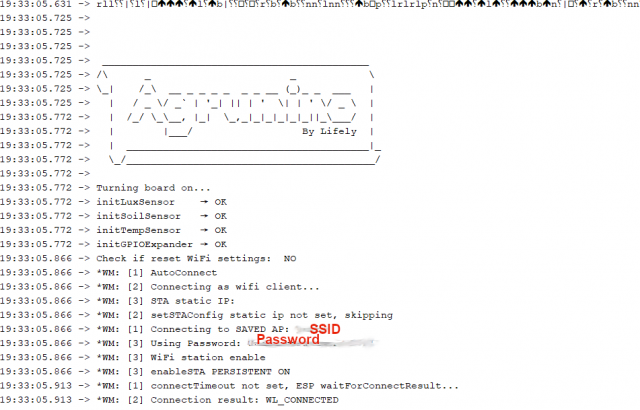
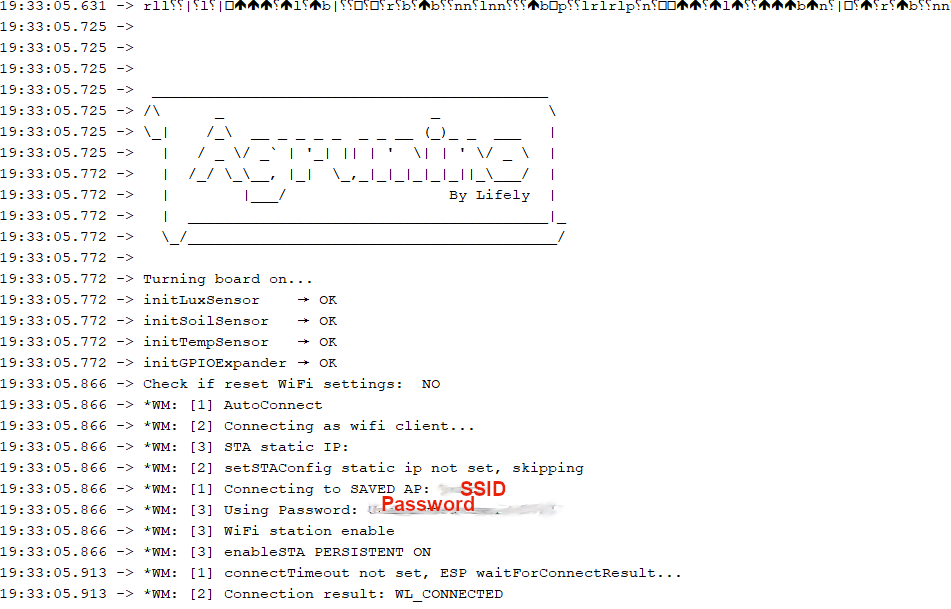
- Aprire il Monitor seriale per controllare i messaggi di log stampati dallo sketch.
3. Configurazione del collegamento WiFi su Agrumino.
Dopo aver lanciato in esecuzione lo sketch su Agrumino, sulla scheda si attiva un access point che va configurato in modo tale che si connetta alla propria rete WiFi. I passi da seguire sono:
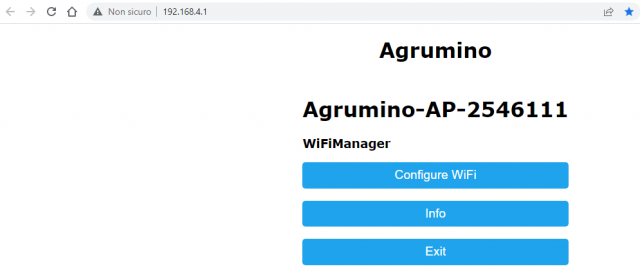
- Individuare la rete WiFi chiamata Agrumino-AP-2546111.

- Connettersi a questa rete, è una rete aperta per cui c’è bisogno di password.
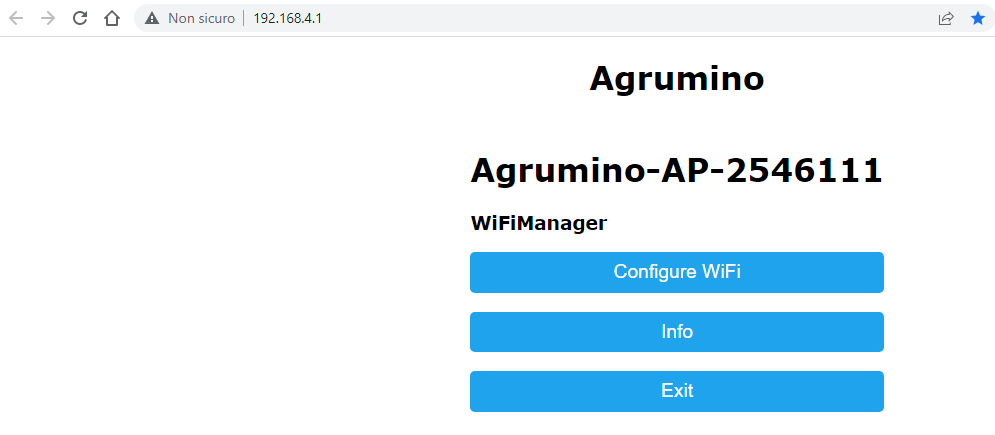
- Aprire un browser e aprire la pagina: http://192.168.4.1

- Cliccare su Configure WiFI.
- Impostare lo SSID e la password della rete WiFi alla quale l’Access Point dovrà connettersi per poter accedere ad Internet.
4. Esecuzione dello sketch e visualizzazione dei dati sulla dashboard.
Se la configurazione dell’AP è fatta correttamente allora Agrumino, tramite di esso, può inviare i dati a ThingSpeak. In pratica lo sketch in esecuzione:
- Effettua alcune misurazioni tramite i sensori integrati in Agrumino.
- Li scrive momentaneamente nella memoria flash.
- Prepara periodicamente un Json con i dati raccolti.
- Effettua una chiamata di tipo POST al Canale di ThingSpeak per inviare i dati in formato Json.

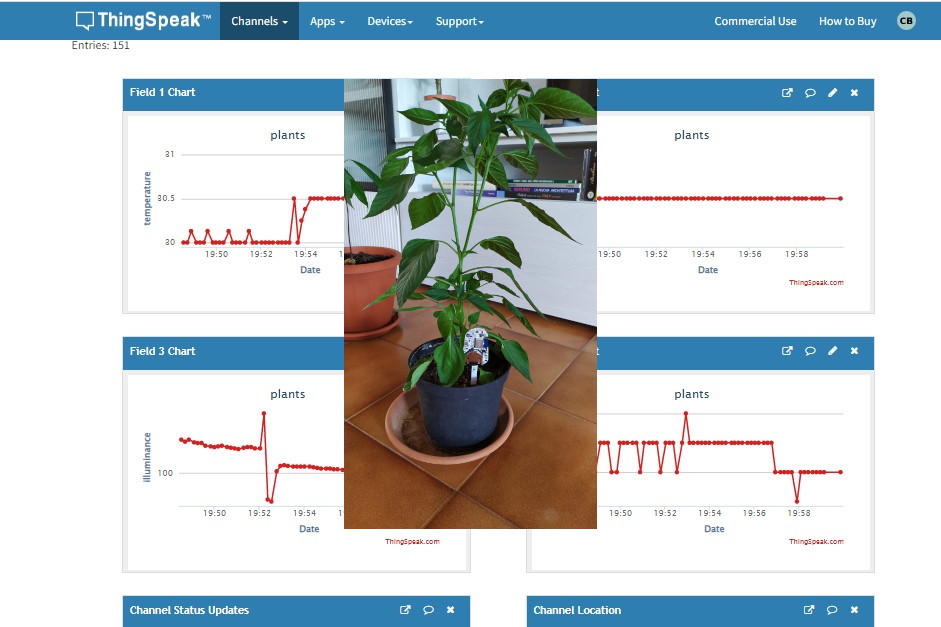
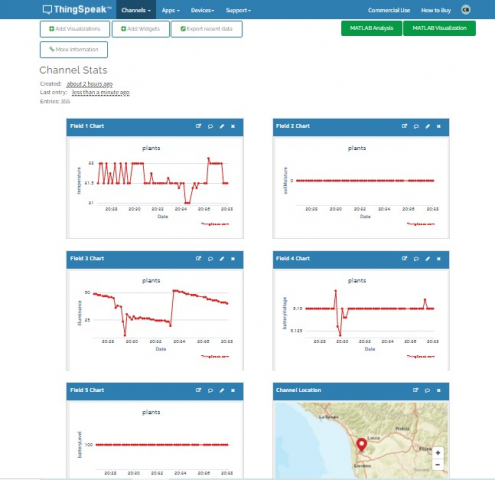
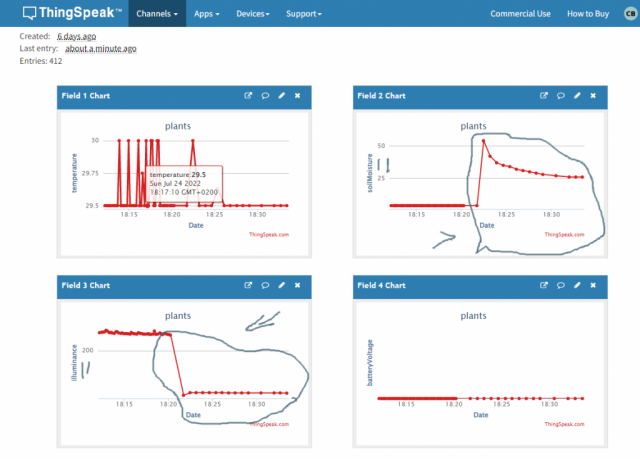
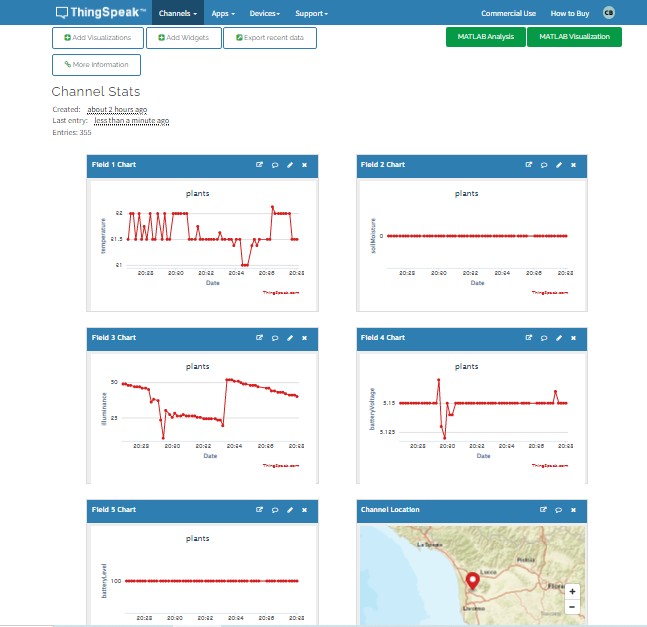
Man mano che i dati arrivano al Canale, sono visualizzati nella dashboard:

A questo punto il sistema è configurato si può staccare agrumino dal cavo USB, mettere la batteria e posizionarlo all’interno di un vaso.
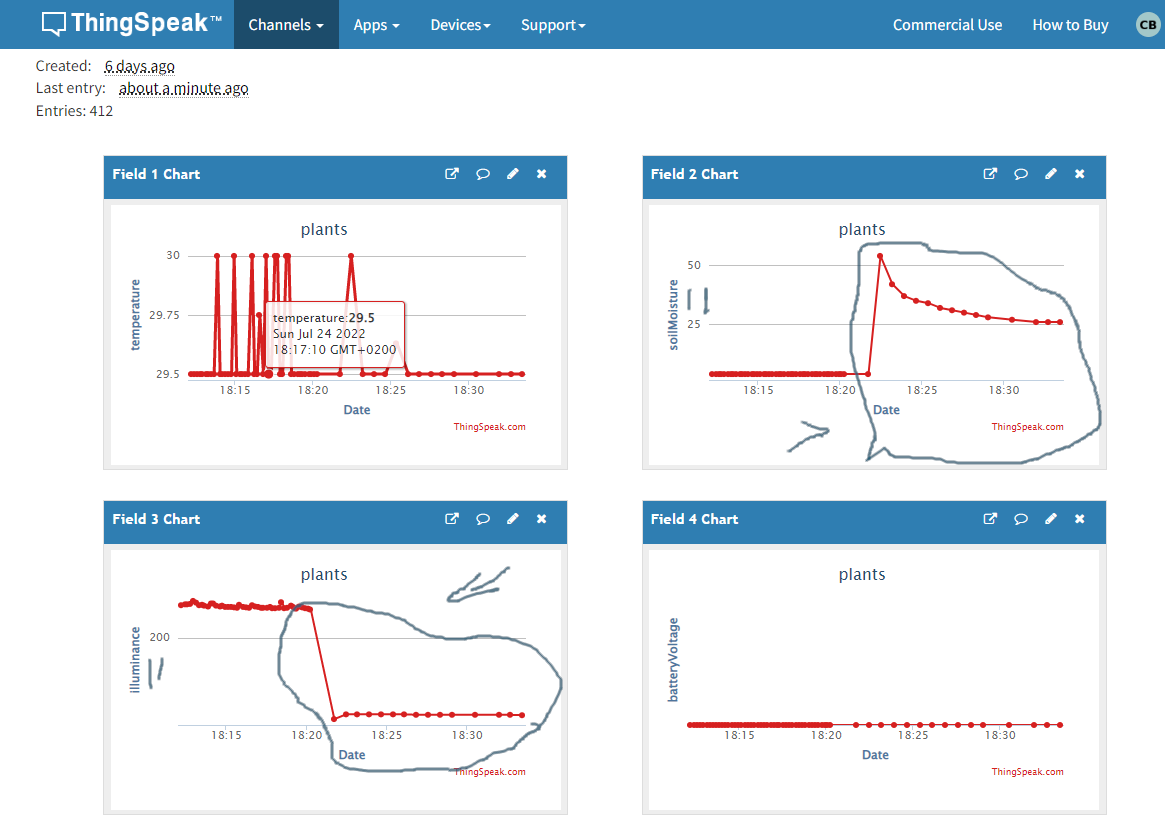
Con Agruminoi in funzione, nel momento in cui abbasso le tapparelle della stanza in cui si trova la pianta e la innaffio leggermente ecco come variano gli andamenti dei grafici:

Prossimi sviluppi
Visto che questo sketch funziona bene, si potrebbe pensare di modificarlo in modo che invii i dati a un broker con il protocollo Mqtt. ThingSpeak supporta anche questo protocollo. Va visto se esiste una libreria per Arduino/Agrumino che supporta Mqtt.
Photogallery
Fonti e riferimenti
- [1] Sito ufficiale di Agrumino e del progetto Lifely 3.0.
- [2] Manuale di installazione e configurazione di Agrumino Education.
- [3] Sito ufficiale di ThingSpeak.
- [4] Il broker e la piantina su questo blog.
- [5] Agrumino Lemon: Prima installazione e configurazione su questo blog.
- [6] IoP: Usare Mosquitto come broker Mqtt su questo blog.
- [7] Libreria Lifely-cc Agrumino Lemon su GitHub.
- [8] Sketch originale AgruminoThingSpeakJsonPost.ino su GitHub.
- [9] Programma Insomnia Rest.